今まで、静的サイトジェネレーターを使ったことがなかったので、お勉強がてら5月からブログをWordPressからHugoに変えて運営をすることにしました。
Markdown+時々HTML&CSSで記事が書けるので楽しいです。
今回はそんなHugoに移管したブログに、Google AnalyticsとAdsenseの設定を行った時の作業手順をまとめました。 Google AnalyticsとAdsenseの登録・承認などは完了している状態での手順となりますので、 まだの方は、まずはそちらの作業を行ってから続きを読んでくださいね。
ちなみに、今使用しているテーマは「Hugo Future Imperfect Slim」になります。

これを選んだ理由の一つは、Google Analytics対応だったからです。 (楽な方がいいかなと思って(;^_^A)
Analyticsの設定
Analyticsの設定はとても簡単でした。
config.tomlの「googleAnalytics」欄に、自分のトラッキングIDを設定します。
トラッキングIDは、「アナリティクスのサイドメニューの管理→プロパティ設定」で確認できます。
Adsenseの設定① コードの取得
正直、Adsenseは悩みました。
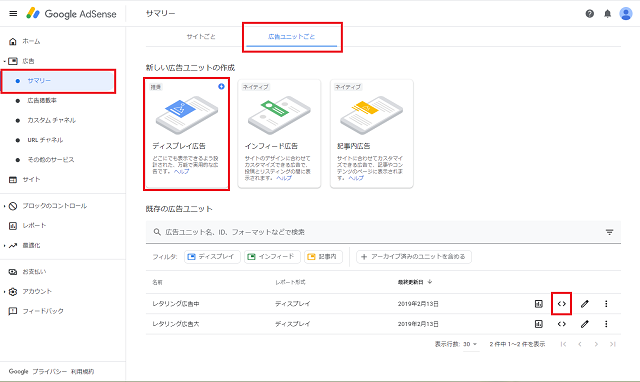
まずは、コードの取得から。「GoogoleAdsenseのサイドメニューの広告→サマリー→広告ユニットごと→新しい広告ユニットの作成」でコードを生成することが出来ます。

私の場合は、WordPressで使用していた既存の広告ユニットがあったので、そこからコードを取得しました。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- レタリング広告中 -->
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:250px"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Adsenseの設定② 広告表示場所の設置
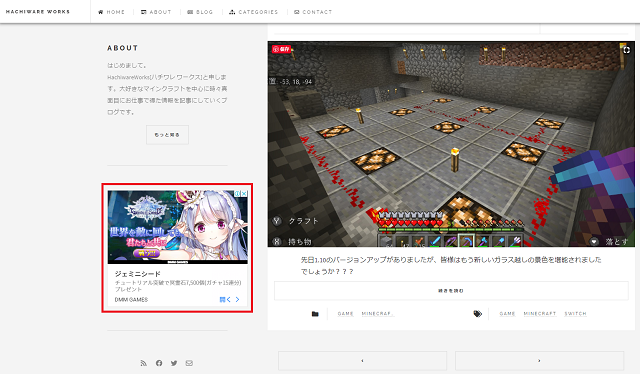
ここから先は、今回使用しているテーマ限定の内容になってしまうのですが、 広告は控え目がいいなと思ったので、サイドメニューの下の方に設置することにしました。(Aboutの下ね(^-^))
最初は、shortcodesとかpartialsに広告表示のコードを登録して使用することを考えたのですが、上手くいかなかったので、結局は「site-sidebar.html」に直接①で取得したコードを書きました。それでこんな感じに表示されています。

編集後記
実はまだ記事を書くのに手間取っているのですが、なんだかコーディングしている気分になるので楽しいです。記事もVisual Studio Codeで書いています。 しばらくは、このままHugoで遊んでいこうと思います。