ブログをHugoに変えて、気にっていたのですが途中からずっと気になっていたことがありました。
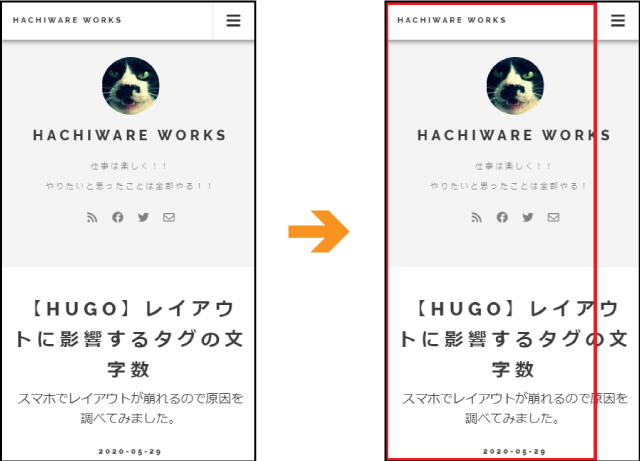
スマホで見ると微妙に見切れているのです…
本来であれば、左側のレイアウトで表示されるはずなのですが、実際にiPhone8で確認すると右側の赤線部分しか表示されず、 2本の指を使って、つまむような動作の「ピンチイン」をすれば画面サイズがフィットする状態でした。

ちなみに、今使用しているテーマは「Hugo Future Imperfect Slim」になります。
※2020年5月時点で使用していたテーマのお話です。現在(2021年1月)では違うテーマを使用させていただいています。

考察①リクの写真サイズ
一番最初に原因として疑ったのは、一番上に表示されるリク(猫)の写真のサイズでした。そう言えば大きいサイズのまま放置していたような気がすると思い、見直したらかなり大きなサイズのままになっていました。
サンプルの画像サイズを確認したら「81px×80px」だったので、同じサイズに変更しましたが…
結果として解決に至りませんでした。
考察②サムネイル画像サイズ
次に疑ったのは、記事のサムネイル画像のサイズです。こちらは少し前に全体的にサイズダウンしたのですが、やはりテーマのサンプルの画像のサイズに合わせようと思い、幅を840pxに合わせました。
でも、結果として解決せず…
考察③Google広告
最後に疑ったのは、Google広告でした。サイズを固定「300px×250px」にしていたので、少しずつ数値を下げて調整しようとしたのですが、広告のサイズは変わるけどレイアウトにはまったく影響せず…
こちらも解決しませんでした。
途方にくれた結果
正常に表示される状態(テーマのサンプルを使用)を作り、そこに1つずつ記事を追加して検証していくことにしました。 最初に「Dead by Daylight」の記事を追加してみたのですが、いきなりレイアウトが崩れました…
Hugoの記事には、本記事の前のヘッダー部分にタイトルや作成日付などを記述する部分があるのですが、
+++
author = "Riku"
title = "【Dead by Daylight】戦記 №1"
date = "2020-05-16"
description = "「Dead by Daylight」の戦歴を記録していきます。"
tags = ["game", "Dead by Daylight", "steam"]
categories = ["game", "Dead by Daylight"]
images = ["img/202005/16/pic01.jpg"]
+++
このヘッダー部分を下記のサンプルと同じものにすれば、レイアウト崩れが起こらないことが分かりました。
+++
author = "Hugo Authors"
title = "Markdown Syntax Guide"
date = "2019-03-11"
description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
tags = ["markdown", "css", "html", "themes"]
categories = ["themes", "syntax"]
images = ["img/2014/04/pic02.jpg"]
aliases = ["migrate-from-jekyl"]
+++
でも、この中の何が影響しているのは分からなかったので、1つ1つ置き換えて確認していきました。 その結果やっと原因が分かりました。
原因は「タグ(tags)」でした。
その中で一番怪しい「Dead by Daylight」をターゲットにして、理由を3つ考え検証してみました。
- 大文字
- 半角スペース
- 文字数
結果として、理由は「文字数」でした。
どうも10文字を超えるとレイアウトに影響が出るみたいです。 なので、これからは10文字以内でタグを付けていこうと思います。 (そもそもタグなのに、大文字・半角スペース・16文字ってどういう事よと自分にツッコみたいです…)
編集後記
明確な仕様が分かっていないまま使っているので、今回は原因を突き止めるまでに時間がかかりました。
ただ、原因を絞って検証していく作業は仕事でよくやっているので苦ではなく、「謎解き」のようで楽しかったです。