1つ前の記事の画像を作るためにIllustratorでの矢印の作り方を調べました。
今回は、下記のサイト様を参考にさせていただきました。 参考サイト様 forward 矢印と曲線の矢印の超簡単な作り方!【illustratorの裏技】
直線の矢印
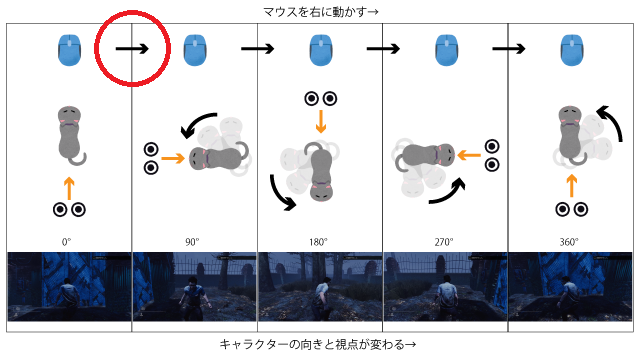
赤丸部分の直線の矢印を作ります。

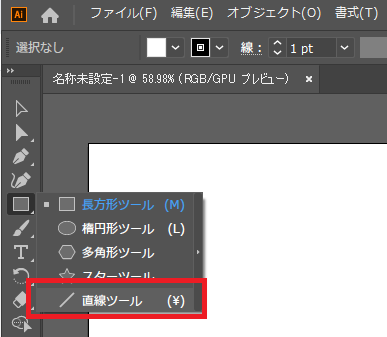
1. [直線ツール]を選びます。

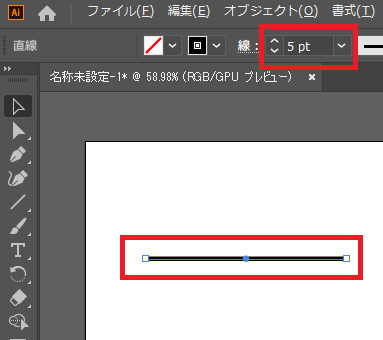
2.線を引きます。
線の幅を5ptに設定して線を引きました。

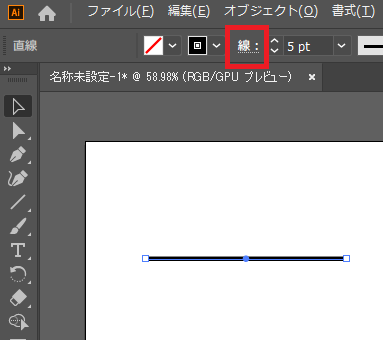
3.[線]パネルを開きます。
赤線部分をクリックして、[線]パネルを開きます。


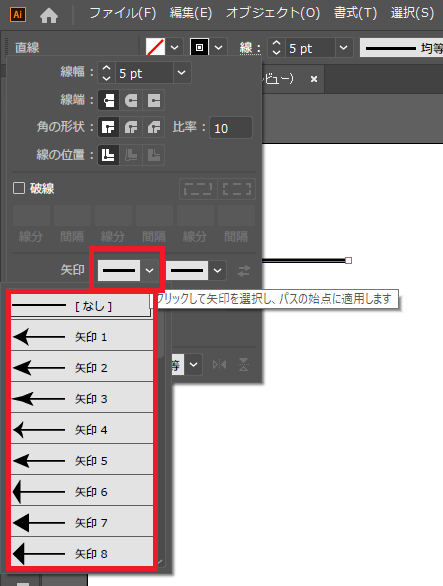
4.矢印の種類を選びます。
[線]パネルの[矢印]をクリックし、矢印の種類を選択します。
この辺りはExcelに似ていますね。

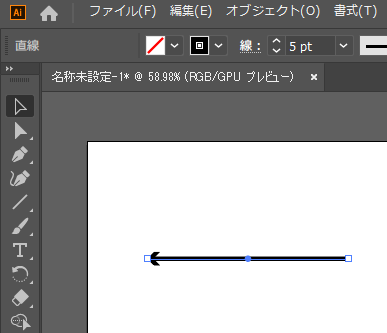
5.完成です。
今回は[矢印10]を選択しました。

ここまで出来たら、あとは矢印の長さや太さを調整して完成です。

曲線の矢印
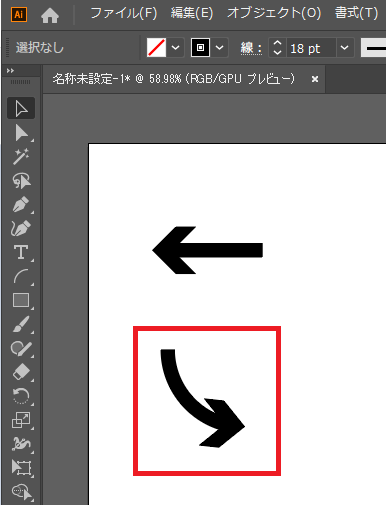
赤丸部分の曲線の矢印を作ります。

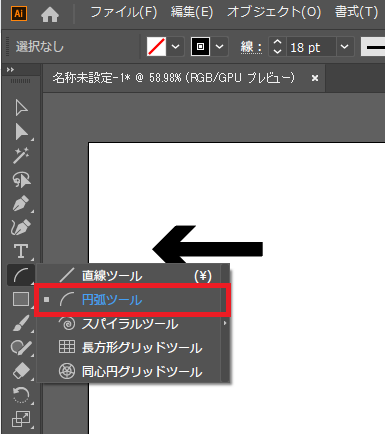
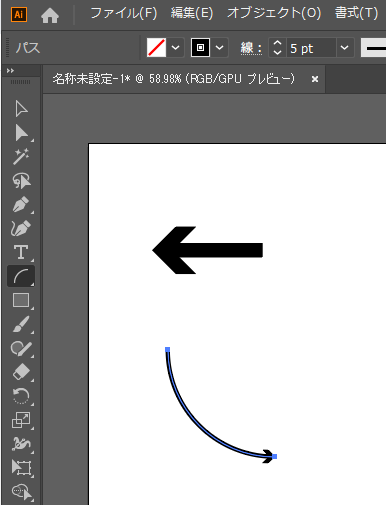
1. [円弧ツール]を選びます。

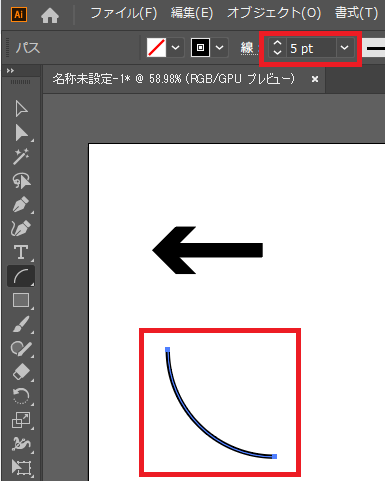
2.円を描きます。
同じように線の幅を5ptに設定して円を描きました。

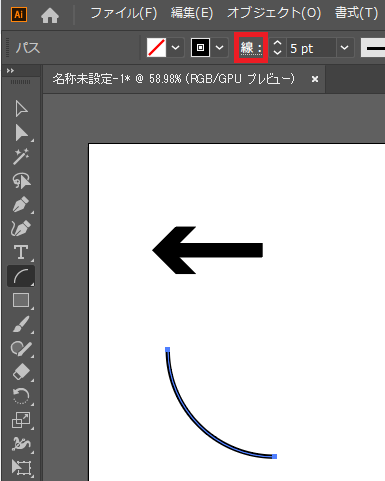
3.[線]パネルを開きます。
赤線部分をクリックして、[線]パネルを開きます。


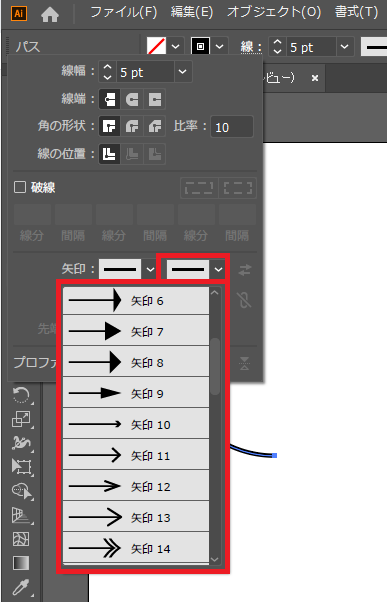
4.矢印の種類を選びます。
[線]パネルの[矢印]をクリックし、矢印の種類を選択します。
今回は、パスの終点側で選びました。

5.完成です。
今回も[矢印10]を選択しました。

ここまで出来たら、あとは矢印の長さや太さを調整して完成です。

編集後記
実はまだIllustratorの「パス」をよく理解していないので、矢印を作るのもハードルが高いなと思っていました。 でも、調べてみるとすごく簡単でした(^-^)これからも臆することなく色々と挑戦していきたいと思います。